티스토리 뷰
이번 포스팅부터는 반말로 진행합니다.... 양해부탁드려요
카카오 맵 API
지도 삽입
웹 사이트의 기능 중 지도에 내 주변 동물병원과 동물약국을 찾아주는 서비스가 있기 때문에 지도를 사용할 수 밖에 없었다.
네이버 지도 API는 예전에 한 번 써보았고 Google maps API는 뭔가 우리나라 지도가 부실할 것 같아서 (실제론 어떤지 모른다.) 처음 써보기도 하고 한창 떠오르고 있다는 카카오 맵 API를 사용해보았다.
우선 카카오 맵 API를 사용하기 위해선 카카오 개발자(https://developers.kakao.com/) 에 회원가입하고 어플리케이션 등록을 해야한다. 이 부분은 사이트의 메뉴얼대로 하면 금방 할 수 있으니 넘어가겠다.
회원가입 후에 어플리케이션 등록까지 마치면 인증 키를 발급받아야 하는데 이는 https://apis.map.kakao.com/web/guide/ 사이트를 참고하면 된다.
나같은 응애 개발자도 알아듣기 쉽게 잘 설명해주어서 감사할 따름이다.
html안에 지도를 삽입할 영역을 설정하고, script 코드를 통해 지도를 받아오면 된다. src에 API를 받아올 uri주소를 넣게 되는데 여기의 appkey 부분에 나의 인증 키를 넣으면 된다. 아래는 전체 코드이다.
<div id="map" style="width:500px;height:400px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
var map = new kakao.maps.Map(container, options);
</script>
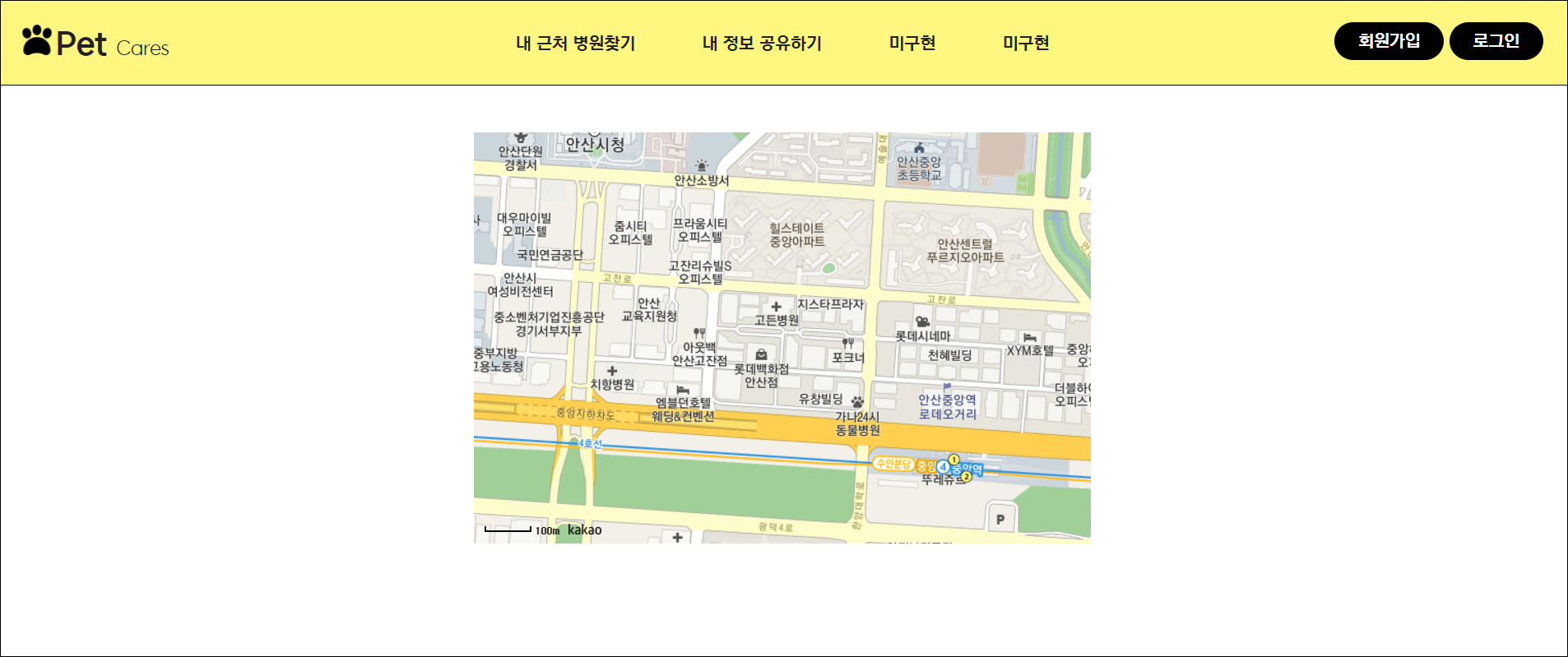
정말 간단한 코드이다. 이렇게 지도를 넣게 되면

이렇게 사이트에 지도가 뜨게 된다. 아직 아무 CSS처리를 하지 않아서 지도만 딸랑 있지만 (양심상 가운데 정렬은 했다.)
프로젝트가 진행됨에 따라 점점 UI를 개선할 예정이다.
마커 삽입
다음은 삽입한 지도에 동물병원의 위치를 찍어주기 위해 마커를 삽입하는 기능을 구현하려 한다.
마커는 마커를 찍을 위도와 경도를 설정하고 이를 지도에다 setMap으로 추가해주기만 하면 된다.
추가적으로, 마커의 모양이나 사이즈도 조절할 수 있다.
var markerPosition = new kakao.maps.LatLng(33.450701, 126.570667);
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
position: markerPosition
});
// 마커가 지도 위에 표시되도록 설정합니다
marker.setMap(map);
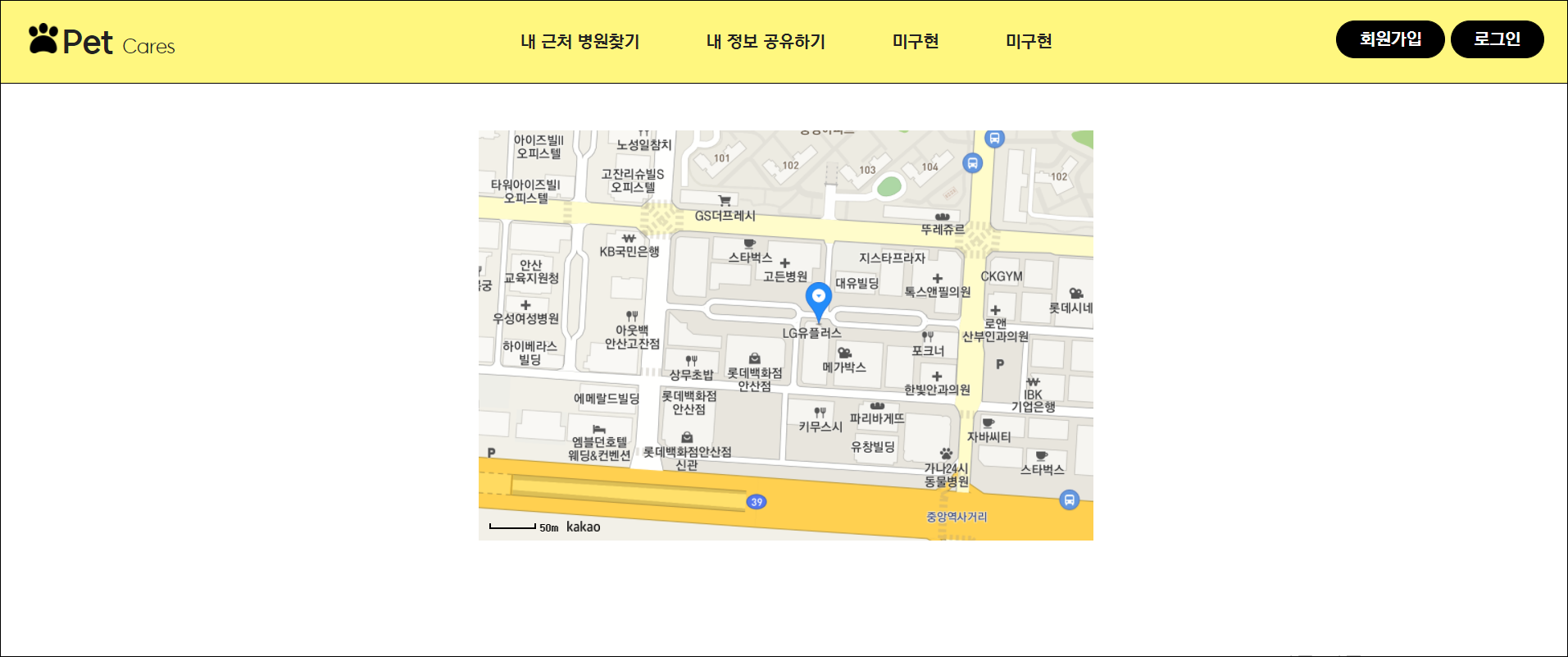
여기서 사용하는 위도와 경도는 WGS84 기준의 위도와 경도이다.

잘 찍히긴 찍혔다. 그런데 여기에 찍혀있는 마커는 나에게 아무런 의미가 없다..... 이제 동물약국과 병원위치에 마커를 삽입해야 한다.
병원이나 약국위치에 마커를 삽입하기 위해선 동물병원과 동물약국의 위도와 경도를 받아와야 하기 때문에
아래에서 이것을 설명하겠다.
공공데이터 오픈 API
데이터 받아오기
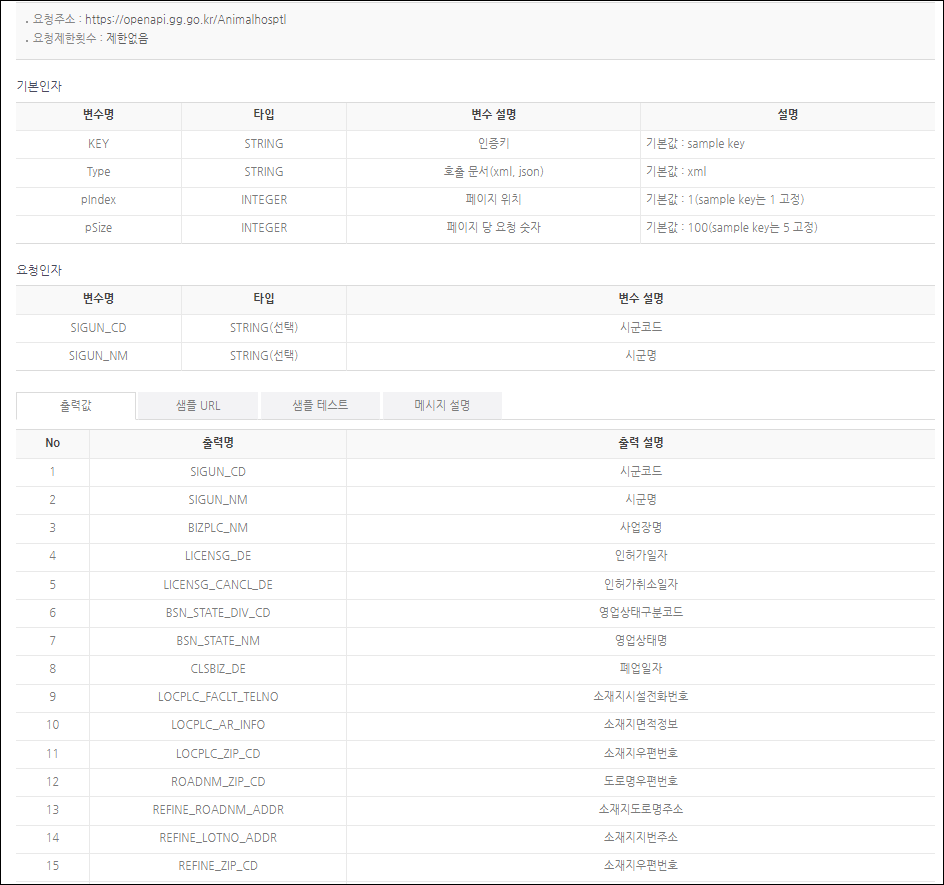
경기도 공공데이터 사이트인 경기데이터드림(https://data.gg.go.kr/portal/mainPage.do)에서 제공하는 데이터들 중,
이 두개를 사용하였다. 사이트에 접속해보면 각 데이터셋마다 오픈 API 요청 주소와, 인자, Response의 형태 등이 잘 설명되어있다.

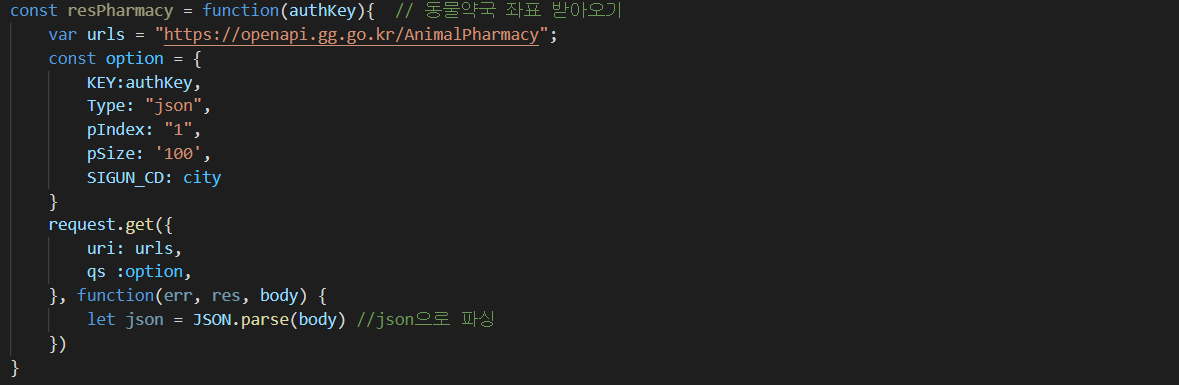
근처의 동물병원 찾기 기능을 선택하면 이동되는 '/findMaps' 요청에 대해 router의 findMaps/index.js에서 처리하게 되는데 여기에서 API요청을 전송하였다.

요청을 위해 request 모듈을 새로 설치하였고 결괏값은 json형태로 받아왔다.
여기서 추가적으로 처리해야 할 것은 API 응답이 정상적으로 도착하지 않은 경우에 대해 예외처리를 넣어줘야 한다.
동물병원의 데이터도 같은 코드로 사용할 수 있으므로 설명은 생략하겠다.
결과적으로 json에 요청에 대한 응답값이 json 형태로 들어있는데 이 값을 사용해서 지도에 마커를 찍어야 한다.
여기서 첫 번째 벽에 맞닥뜨리게 되었다. 바로 API에서 받아온 데이터를 findMaps.ejs로 어떻게 전달하냐는 것이다.
이 방법은 아직 성공한 것은 아니지만 Ajax요청을 통해 해결해야 할 것 같은 생각이 드는데 성공하게 되면 다음 포스팅에서 다루도록 하겠다.............
추가-
공공데이터 API 데이터를 받아오고 JSON으로 파싱하고 별 짓을 다해도 지도에 마커가 찍히지 않았다. 3시간동안 구글링 공식도큐 다 찾아봤는데도 안됐다.
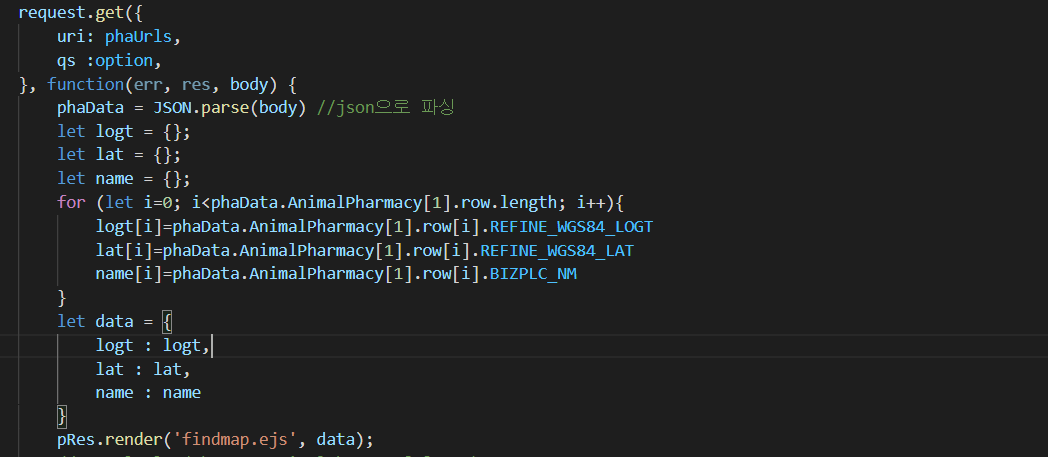
API 요청 및 페이지 렌더링 소스코드

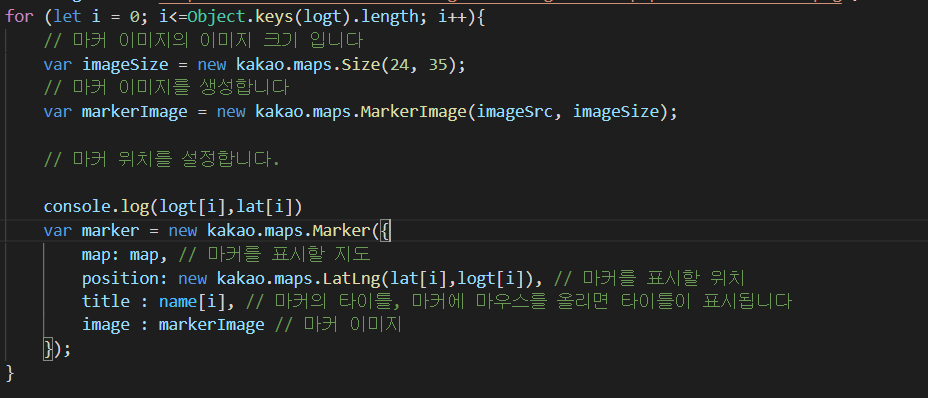
ejs에서 데이터를 받아 지도에 마커를 찍는 소스코드

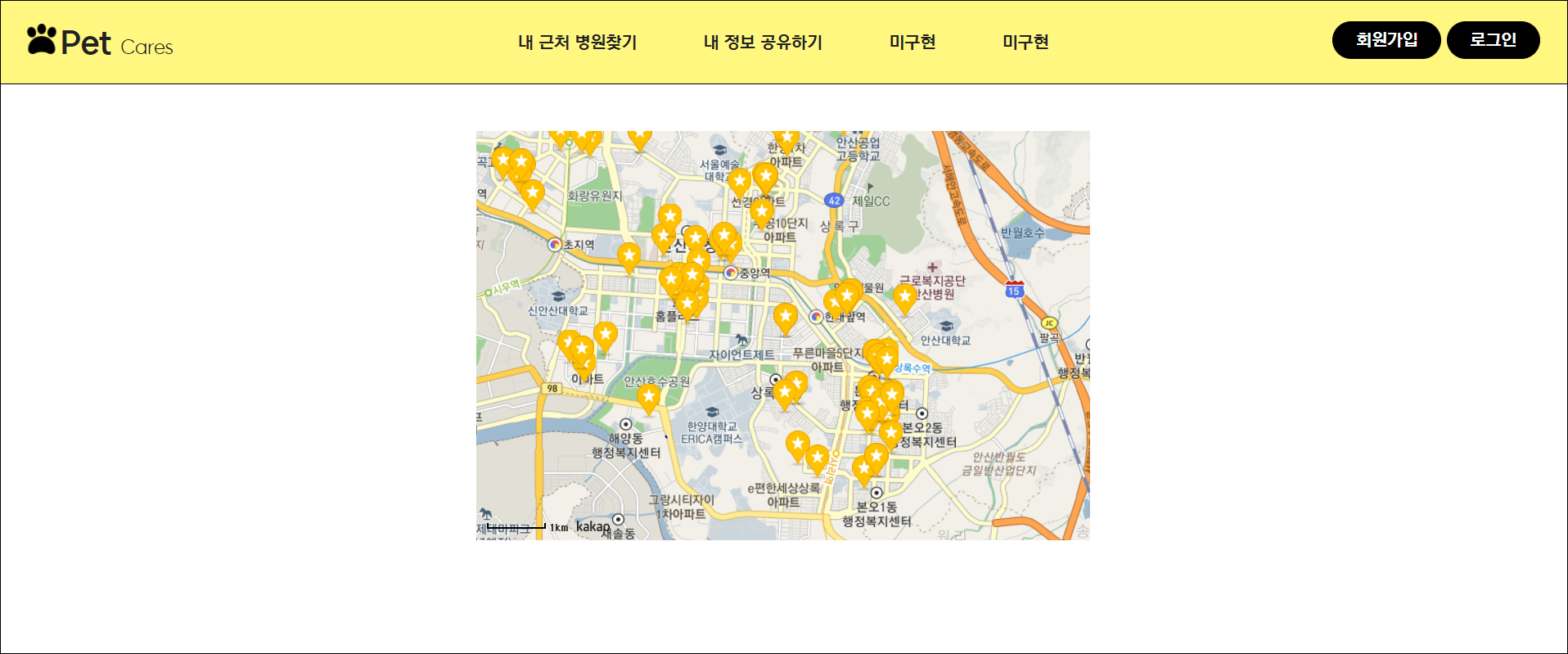
처음엔 내가 잘 몰라서 뭔가 실수했겠거니 했었던 것이 "이제 무조건 되어야 하는데?", "안될 수 가 없는데?" 단계에 이르러서야 알아냈다... 위도와 경도를 반대로 입력하고 있었다.. 우리나라가 아닌 저기 먼 나라 어딘가에 마커가 찍히고 있었던 것이다. ㅠㅠ 원래 이 내용은 다음 포스팅에 작성하려고 했는데 어이가 없고 부끄러워서 여기다가 썼다.

일단은 성공 !
'Project > Node.js를 사용한 웹 사이트 만들기' 카테고리의 다른 글
| Node.js 프로젝트(5) - 회원가입, 로그인, 로그아웃 구현(feat. cookie) (7) | 2022.02.07 |
|---|---|
| Node.js 프로젝트(4) - async와 await 그리고 promise (0) | 2022.02.03 |
| Node.js 프로젝트(2) - Node.js 환경 셋팅 및 기본 프레임 셋팅 (0) | 2022.01.27 |
| Node.js 프로젝트(1) - 주제 선정 (0) | 2022.01.27 |



